Affirmative
From zero to one. Affirmative is a healthcare startup that aims to help the Trans community through their healthcare journey by leveraging AI and care navigators.
ROLE: Product designer
TEAM: Founder, Product Manager, 2 Developers, User Researcher, Business Analyst
DURATION: 6 Months (Sep 2023 - Feb 2024)
TOOLS: Figma, Illustrator, Miro, Excel, Google Slides
OUTCOME:
🏆 First place in the University of Michigan’s +Tech Innovation Jam
🏆 First place in the Michigan Business Challenge 2024
🏆 Securing a total of $20,000 in funding.
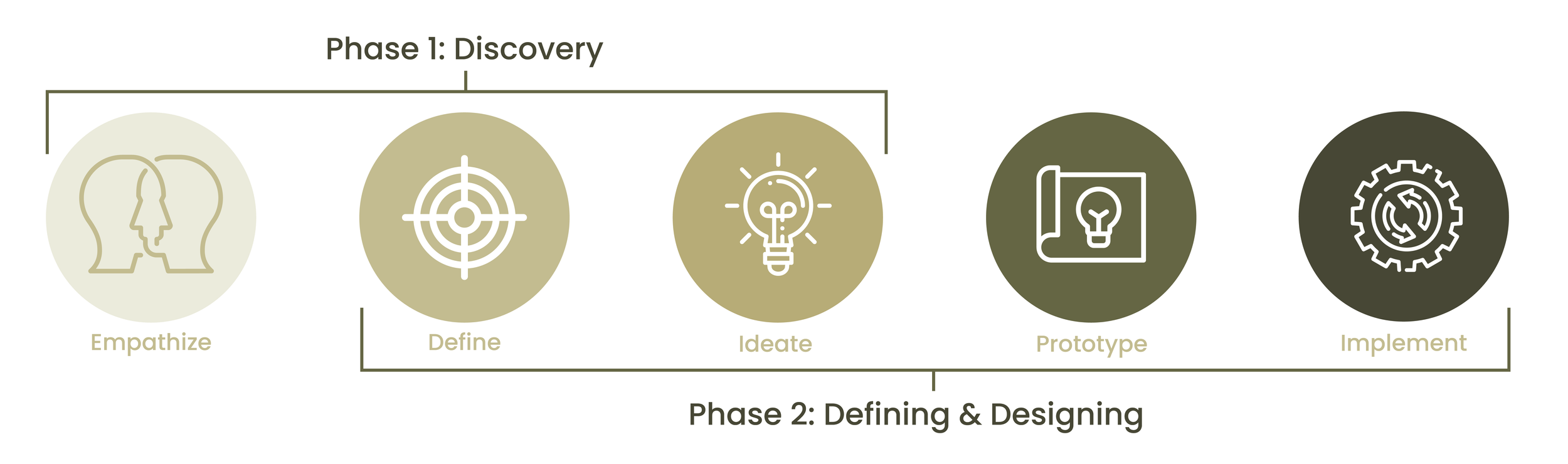
An overview of the process:
PHASE 1: The Discovery
+Tech Innovation Jam: A 6-week program where teams compete in three phases, simulating critical aspects of the product development process.
PHASE 2: Refined Design
Michigan Business Challenge: Campus-wide business plan competition. The Seigle Impact Track rewards business plans with mission-driven goals focused on social and environmental impact.

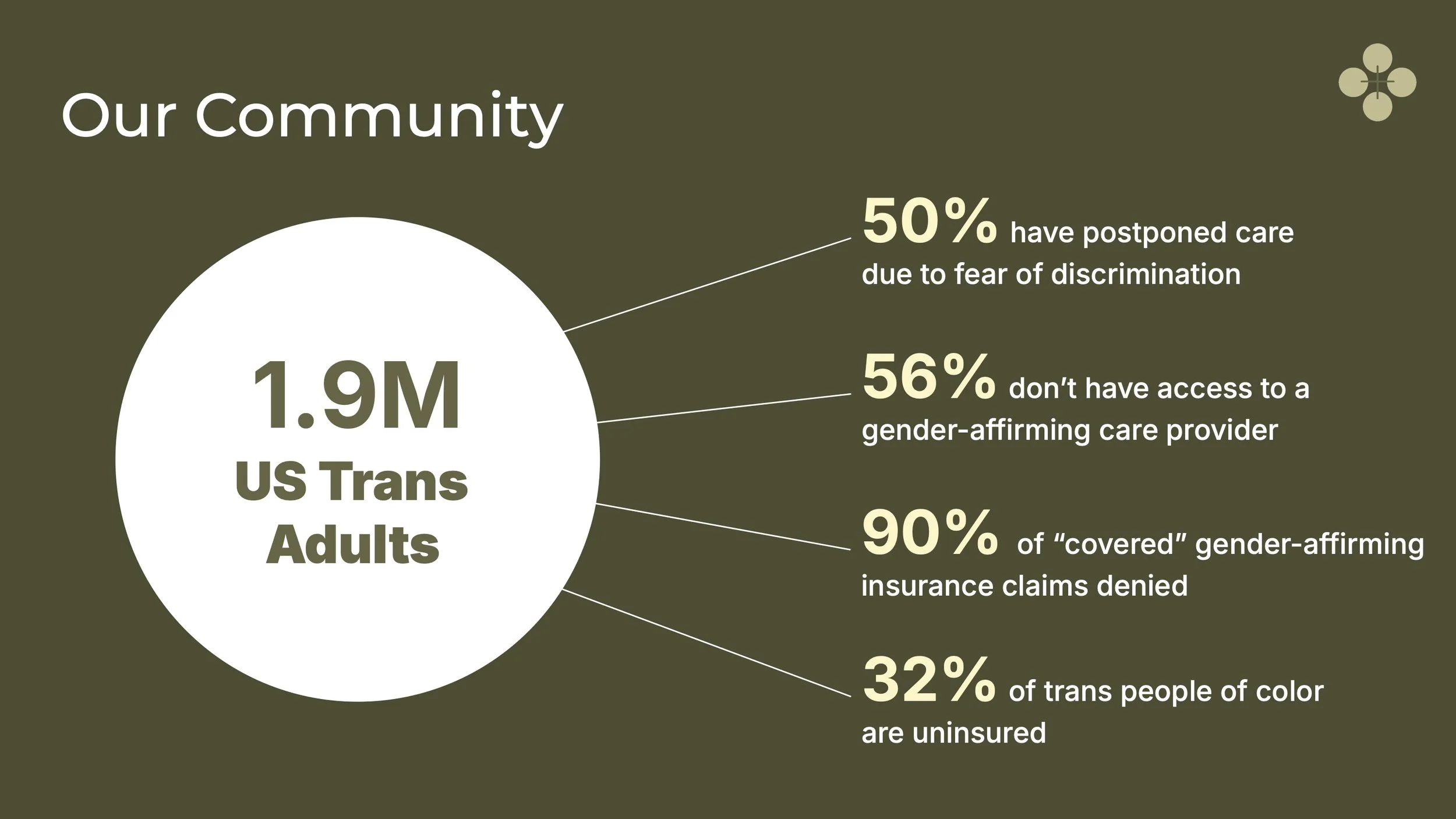
Empathize:
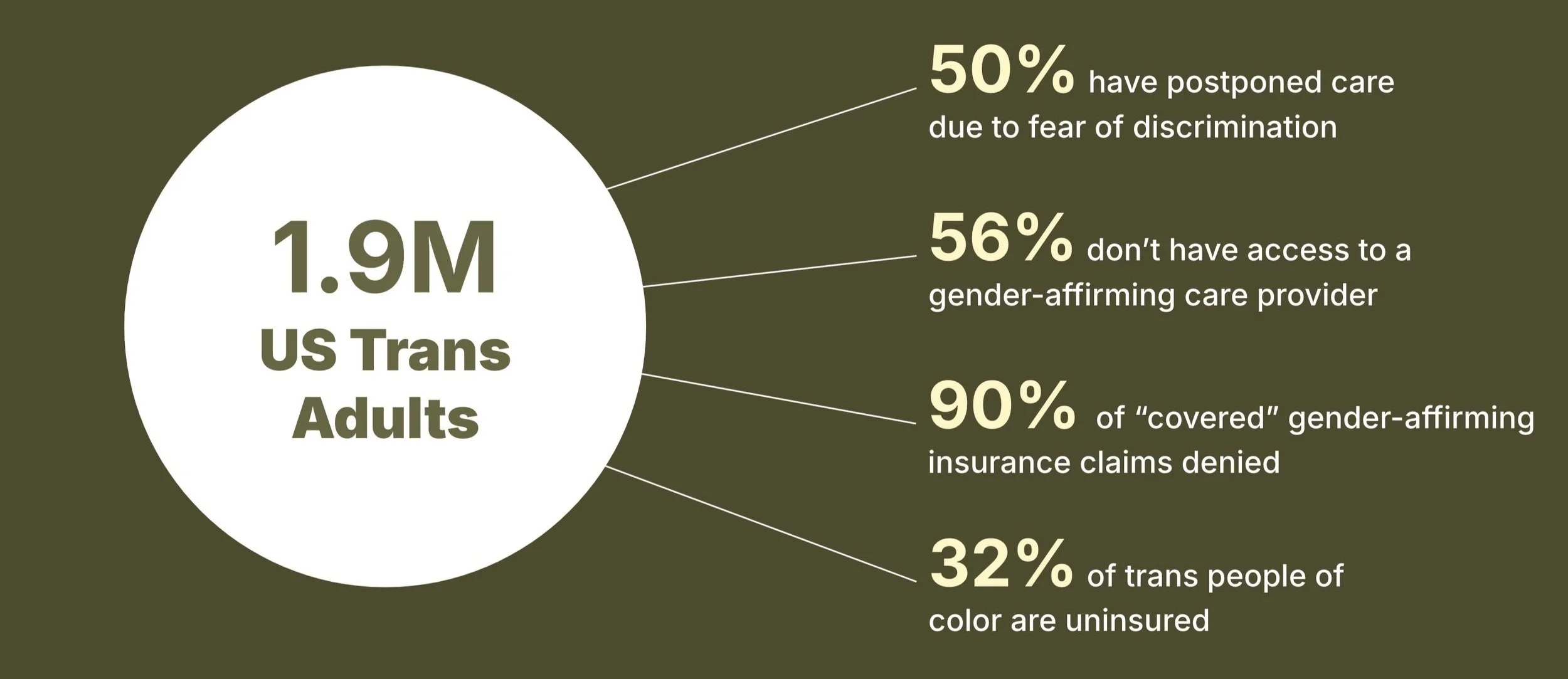
Trans community has a lack of access to adequate healthcare.
Defining
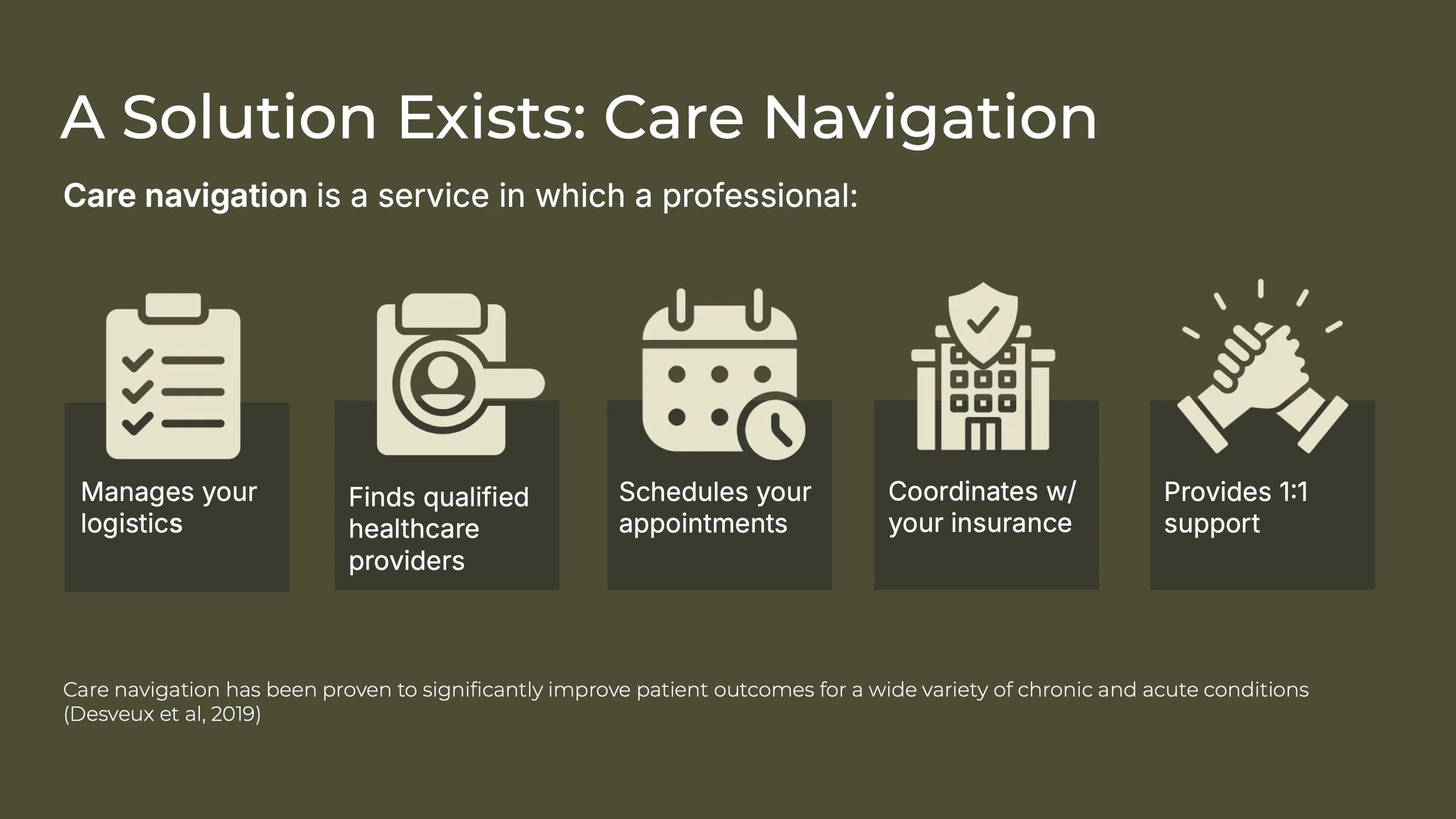
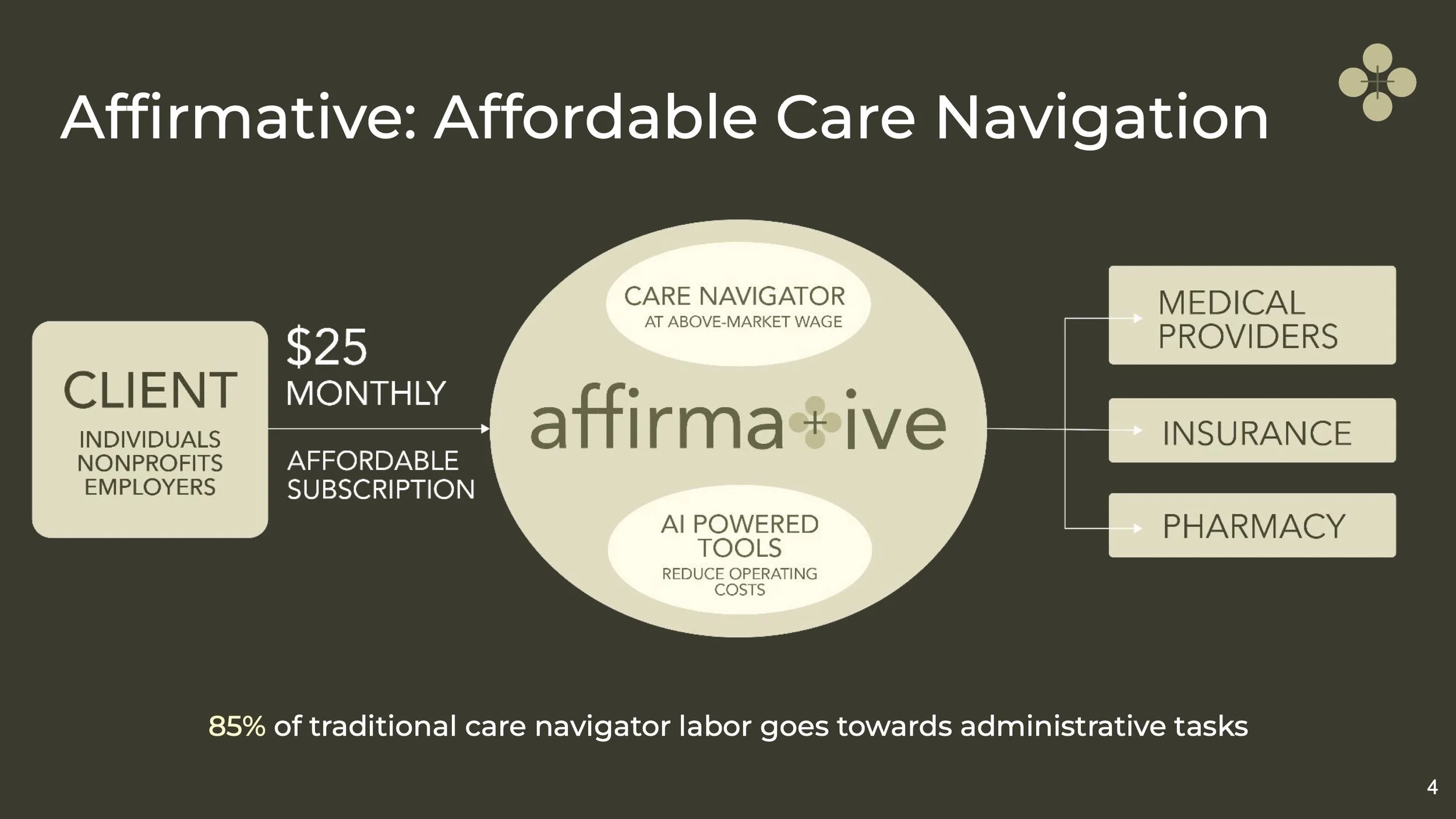
There is an existing solution on the market, care navigation.
But, existing care navigation is labor-intensive & expensive, which makes it inaccessible to most of the Transgender community.
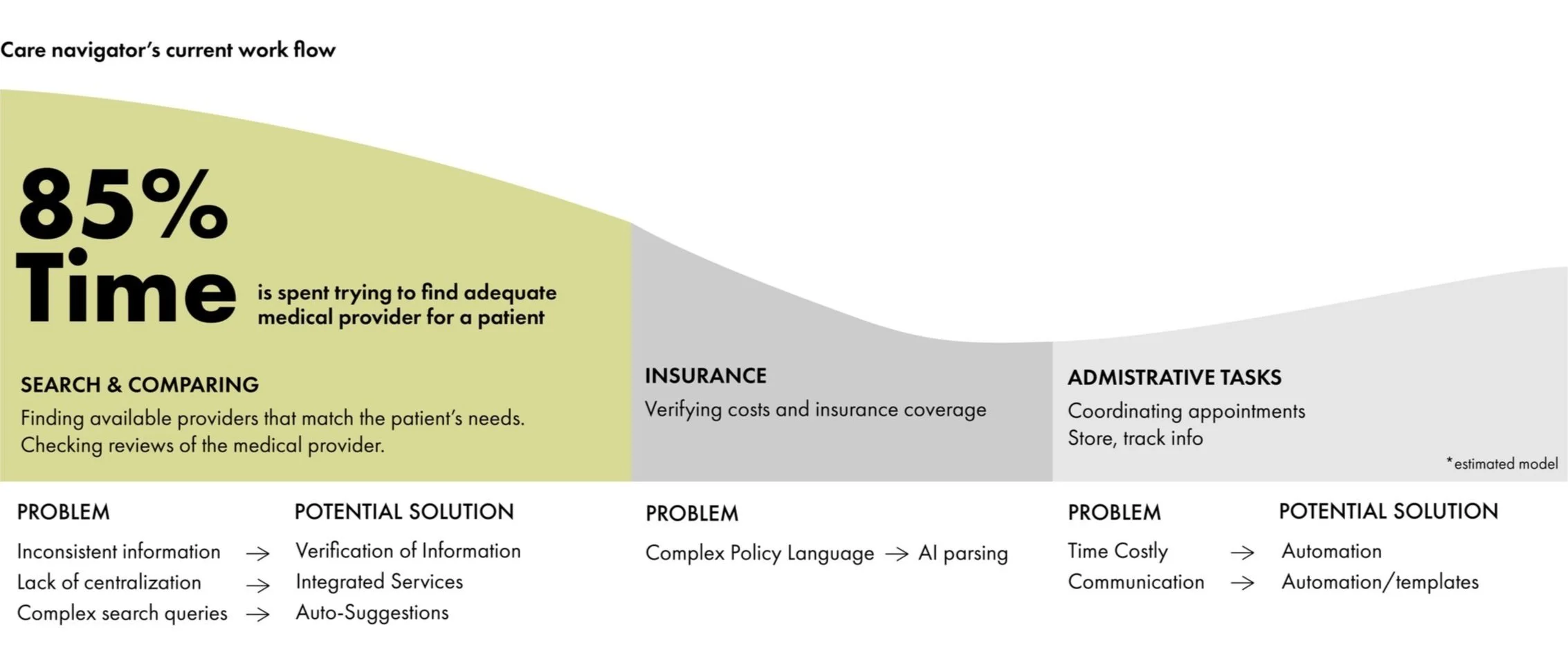
We ran a pilot & found that 85% of a care navigator’s time is spent trying to find an adequate medical provider.

Initial Exploration:
Making care navigation affordable by reducing the time care navigators spend searching for information.
A Centralized Database
Community Feedback-driven algorithmic search
Find Available Providers vetted by the community
Customized Trans Community Filters

This exploration won
1st place in Business+Tech Innovation Jam!
PHASE 2: Redefining to implementing
Redefining
But…
The initial exploration had its limitations. We realized that what we had built could be used by anyone, but we wanted to focus on care navigators, as it is an existing system that works for the Trans community.
So… how can we optimize care navigators' workflow to reduce the cost of care navigation?
Ideation
From the graph, we see that most time is spent on searching and comparing. For that reason and our limited time, we're focusing on optimizing search.
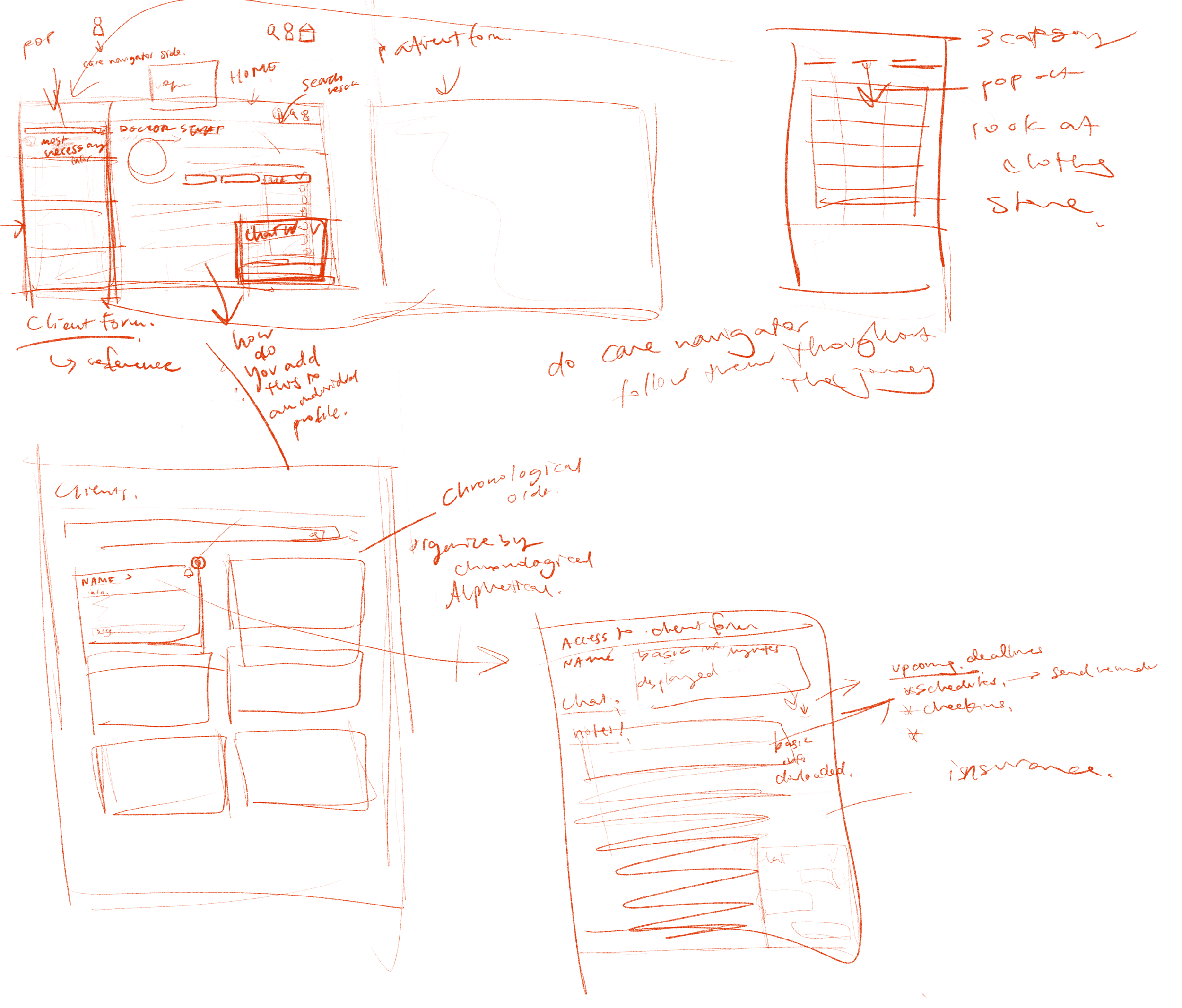
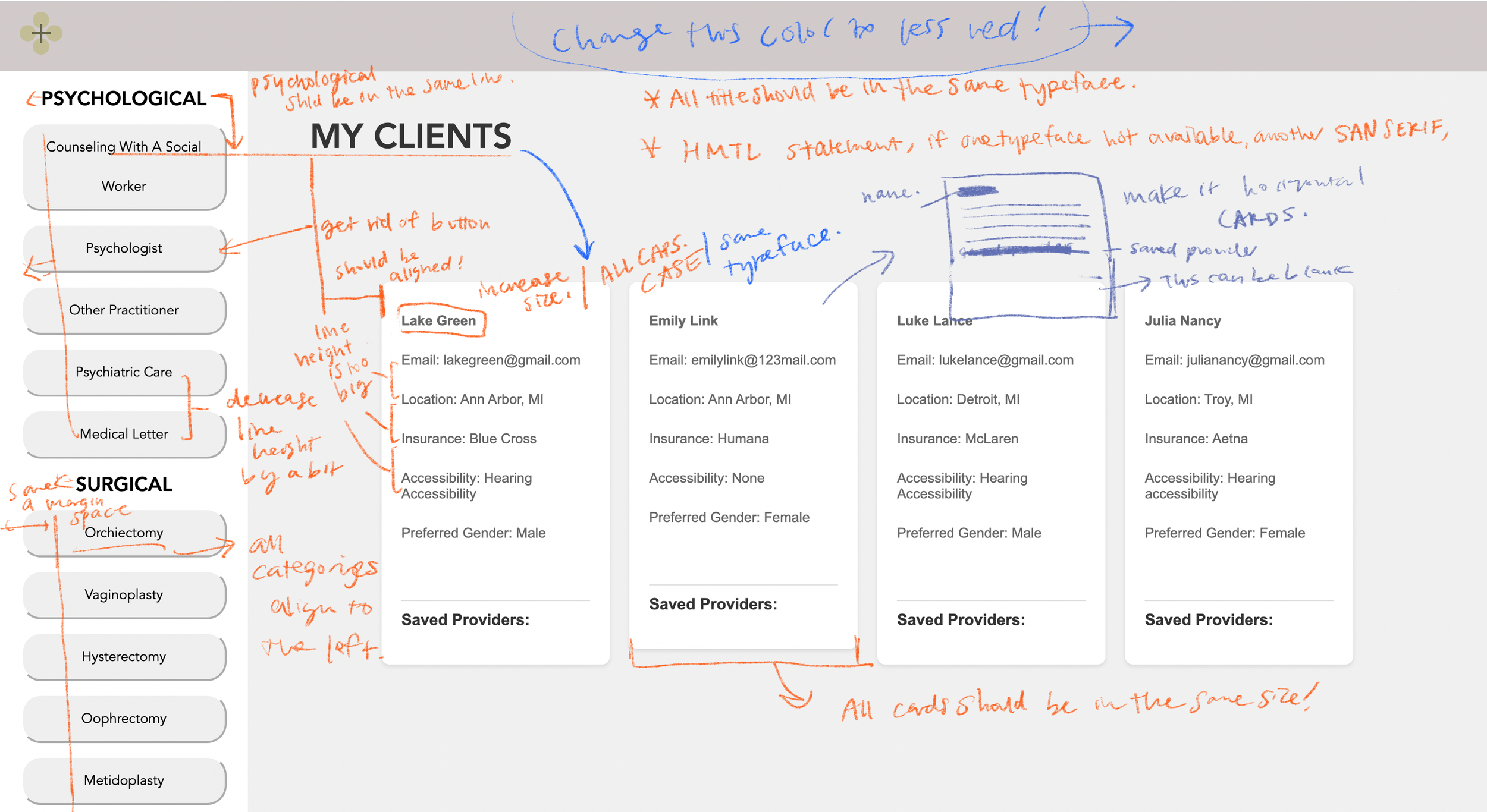
Initial Wireframes
While drafting, I asked developers and the product manager questions to see if our visions aligned. They had one key feedback: Too complicated to build it all in time.
We discussed potential solutions, and I created a more concise wireframe on the right.

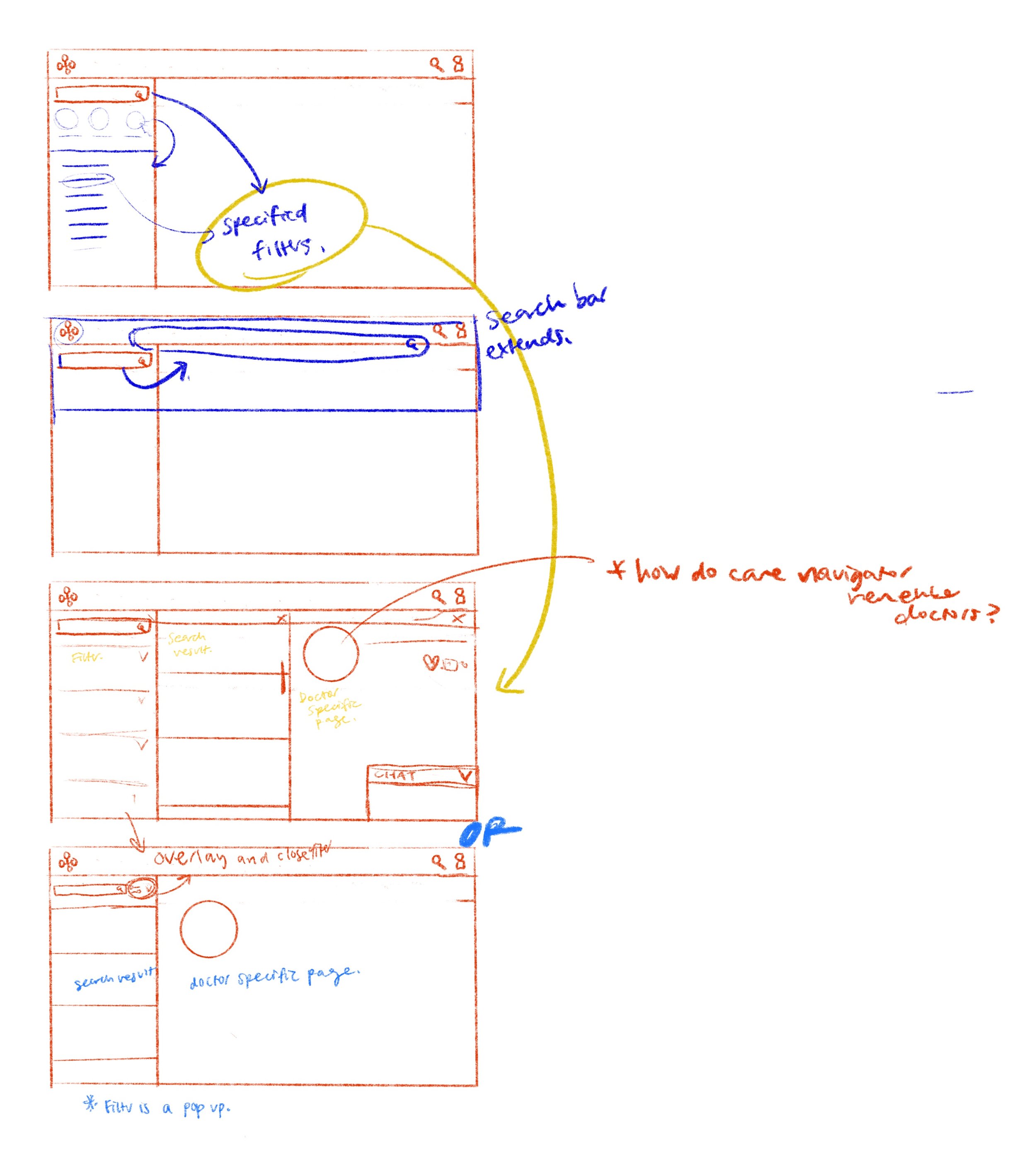
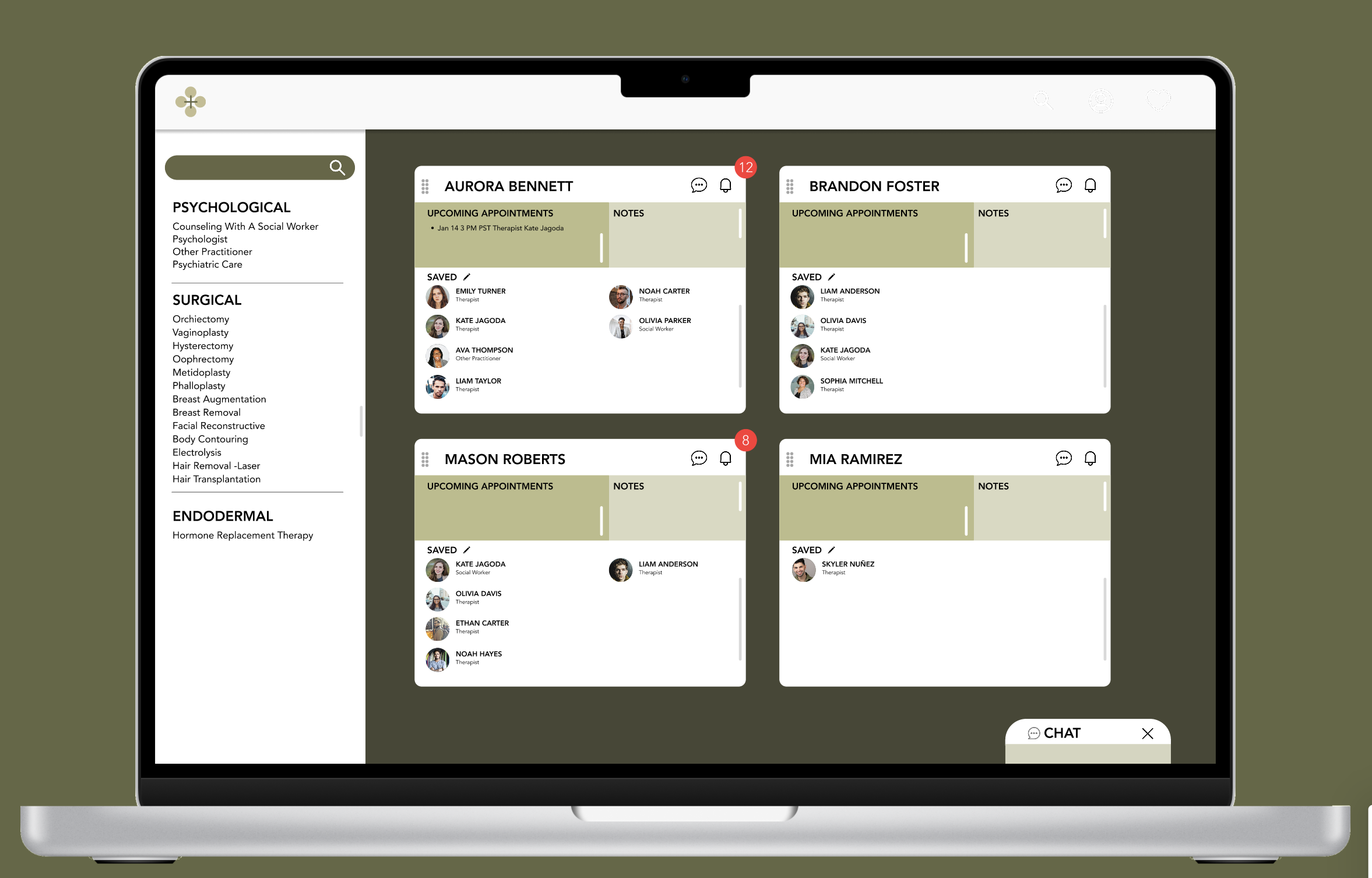
Prototype iteration:
Optimizing search
Based on research in phase I, we had a basic understanding of the elements we needed: the specific filters
Like most workflow tools, our navigation bar was on the left to minimize unnecessary movement
Implementation and Setbacks
The functionalities were too complicated to be completed within the timeline
After a discussion with the product manager and developers, we decided to implement the most important feature, the search.
First Implementation:
The developers prioritized functionality over aesthetics.
How did we resolve this?
Open dialogue: We discussed the importance of both function and design.
Compromise: Integrated key functional needs with design enhancements.
Outcome: Achieved a balanced solution, ensuring efficiency and visual appeal.

At last, We finalized the model after late-night coding and researching on Stackoverflow.

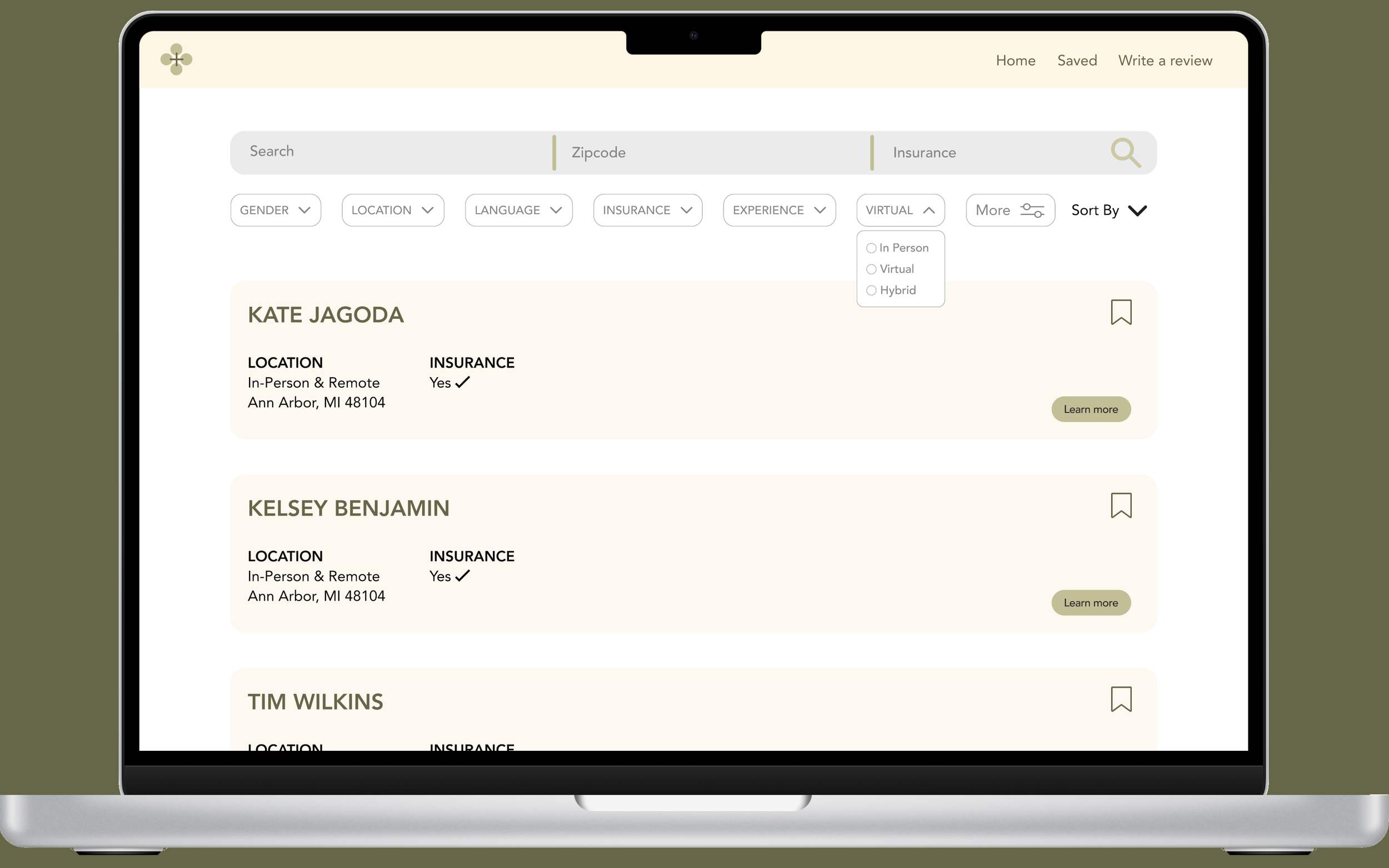
Solution
AI-powered search inquiry system designed for care navigators

Design Validation
Our site is finding medical providers 5X faster.
See it for yourself: Using the same criteria, we compared our website to Psychology Today, the leading mental health platform. Our site finds a Trans-friendly therapist 5 times faster.
Filters based on patient preferences are automatically applied.
AI selects the top medical provider based on categories like best match and proximity.

We presented at the Michigan Business Challenge,
we won 1st place!
Community feedback was great, evidenced by the signup rate for the care navigation pilot program.
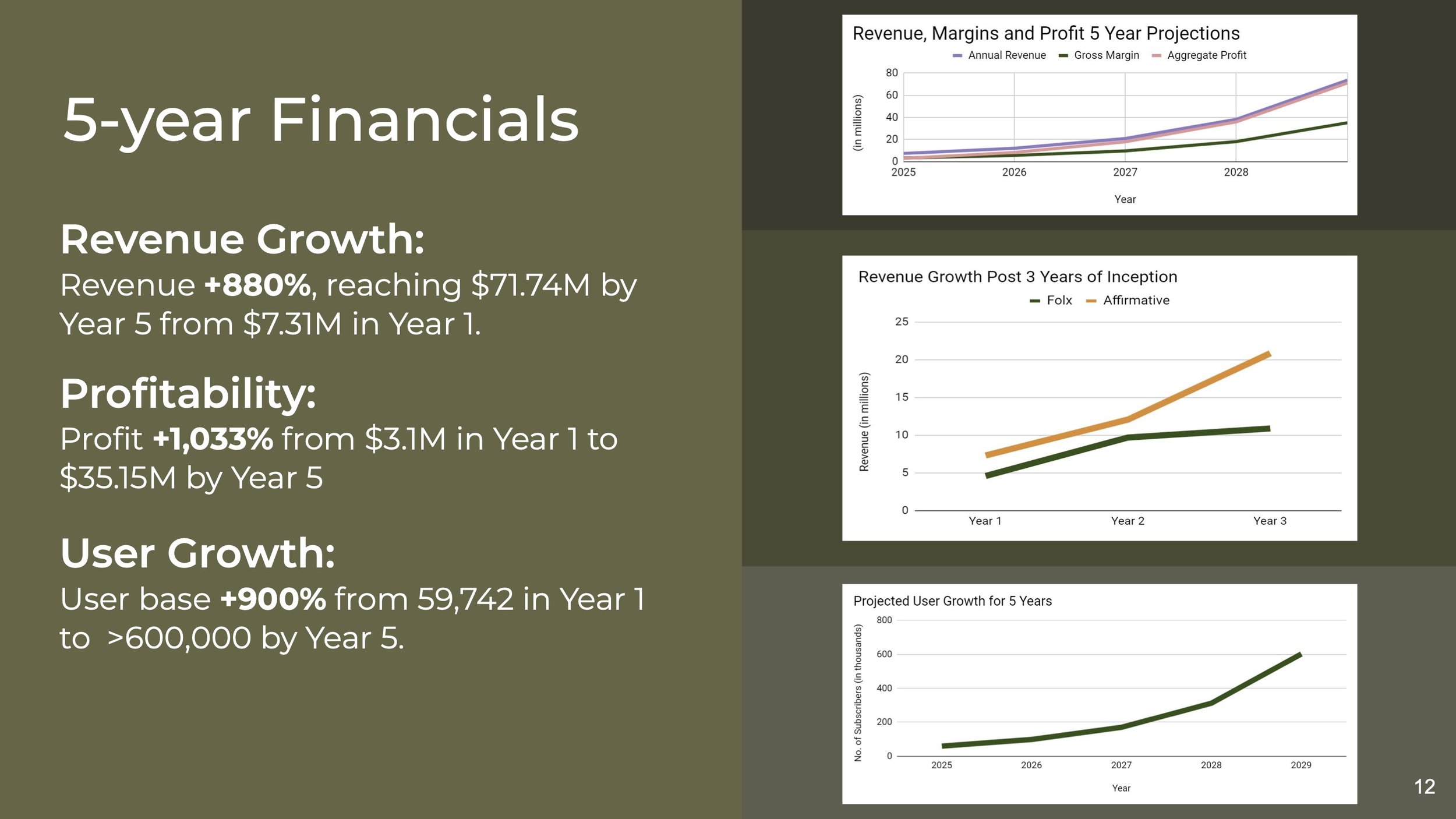
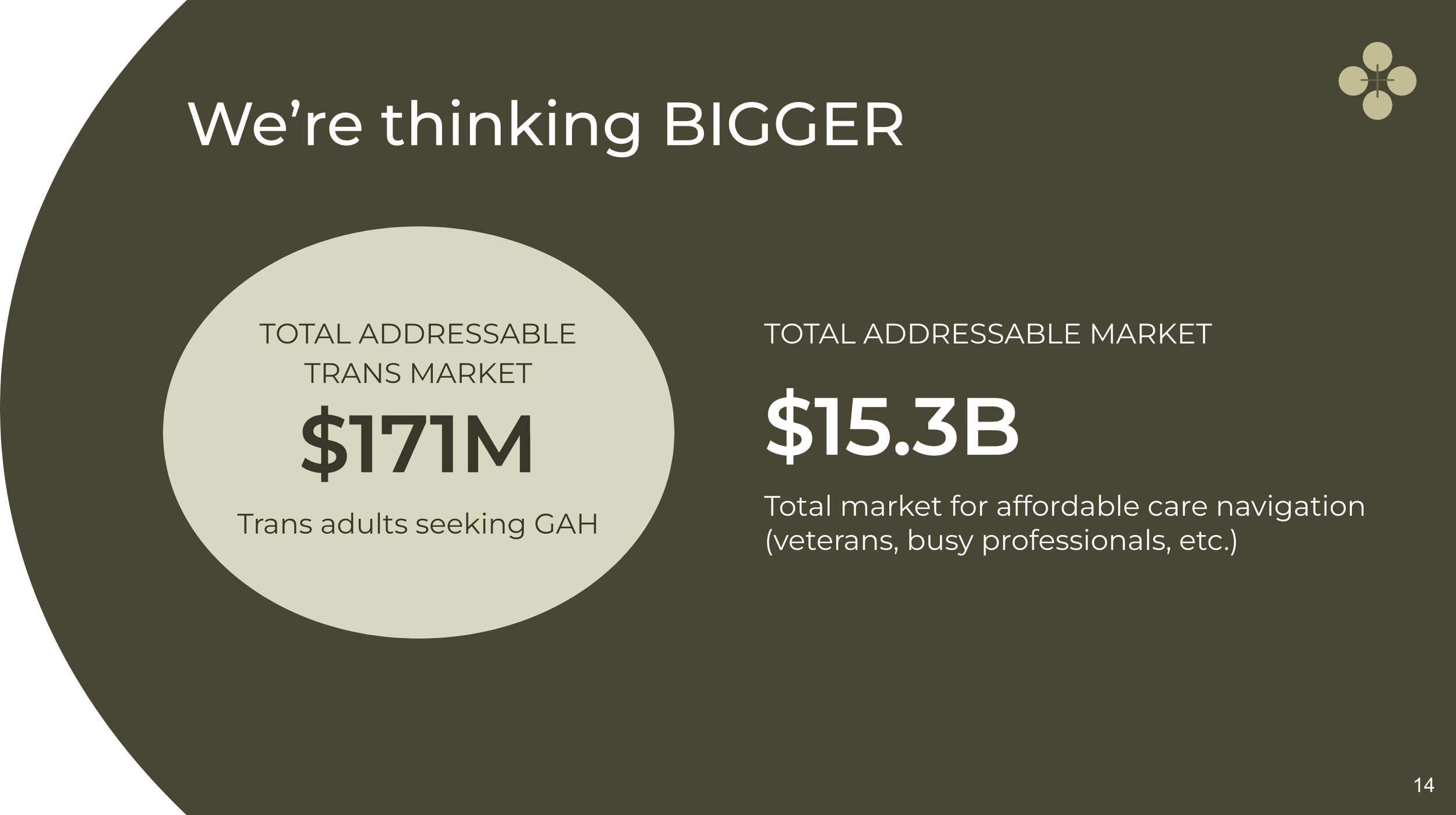
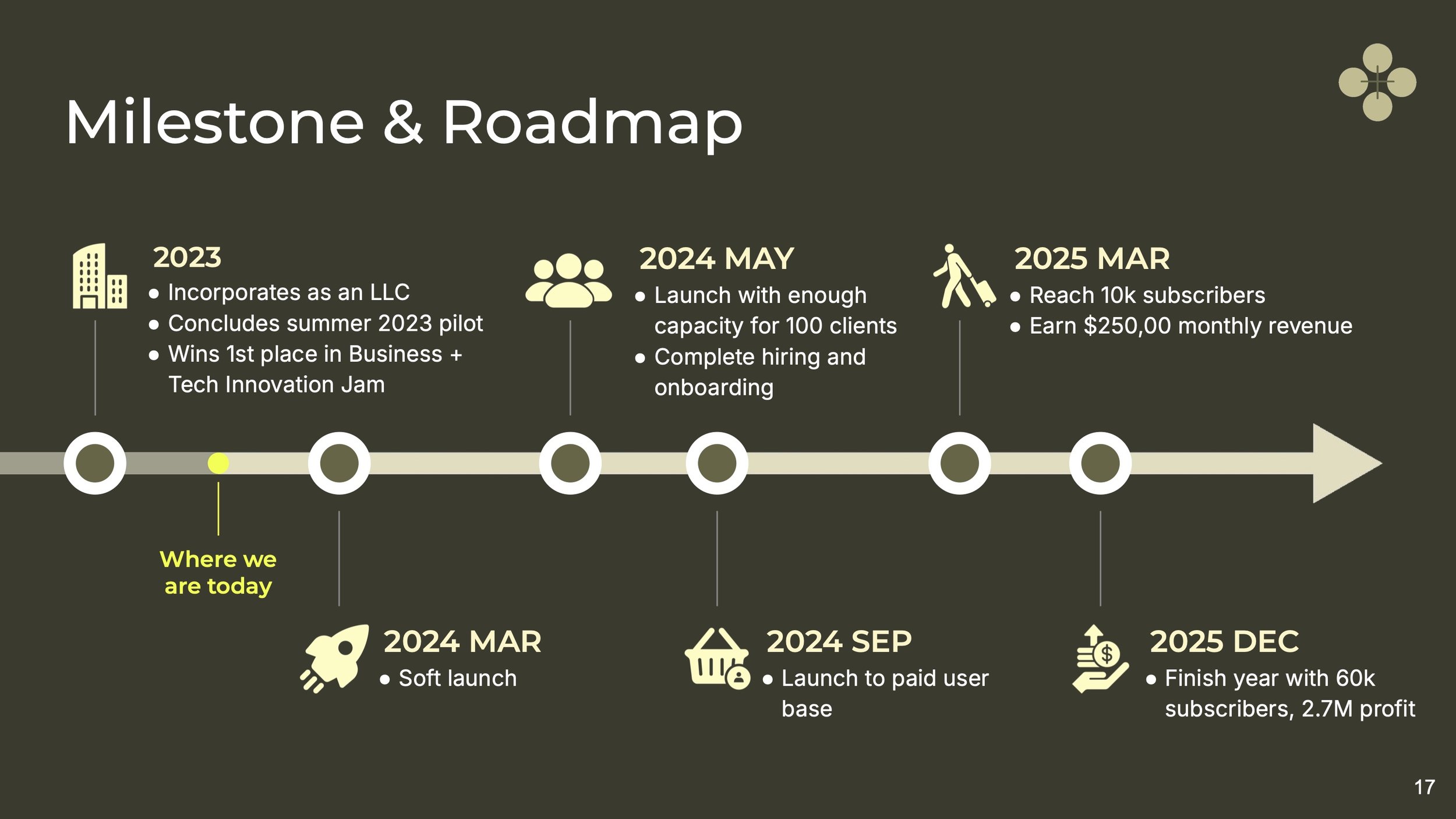
If you are curious about our presentation slides:
I collaborated with the business team to develop the slides

Here is what I learned
Don't be afraid to voice your opinion. Use design principles and examples to clearly explain your ideas and rationale.
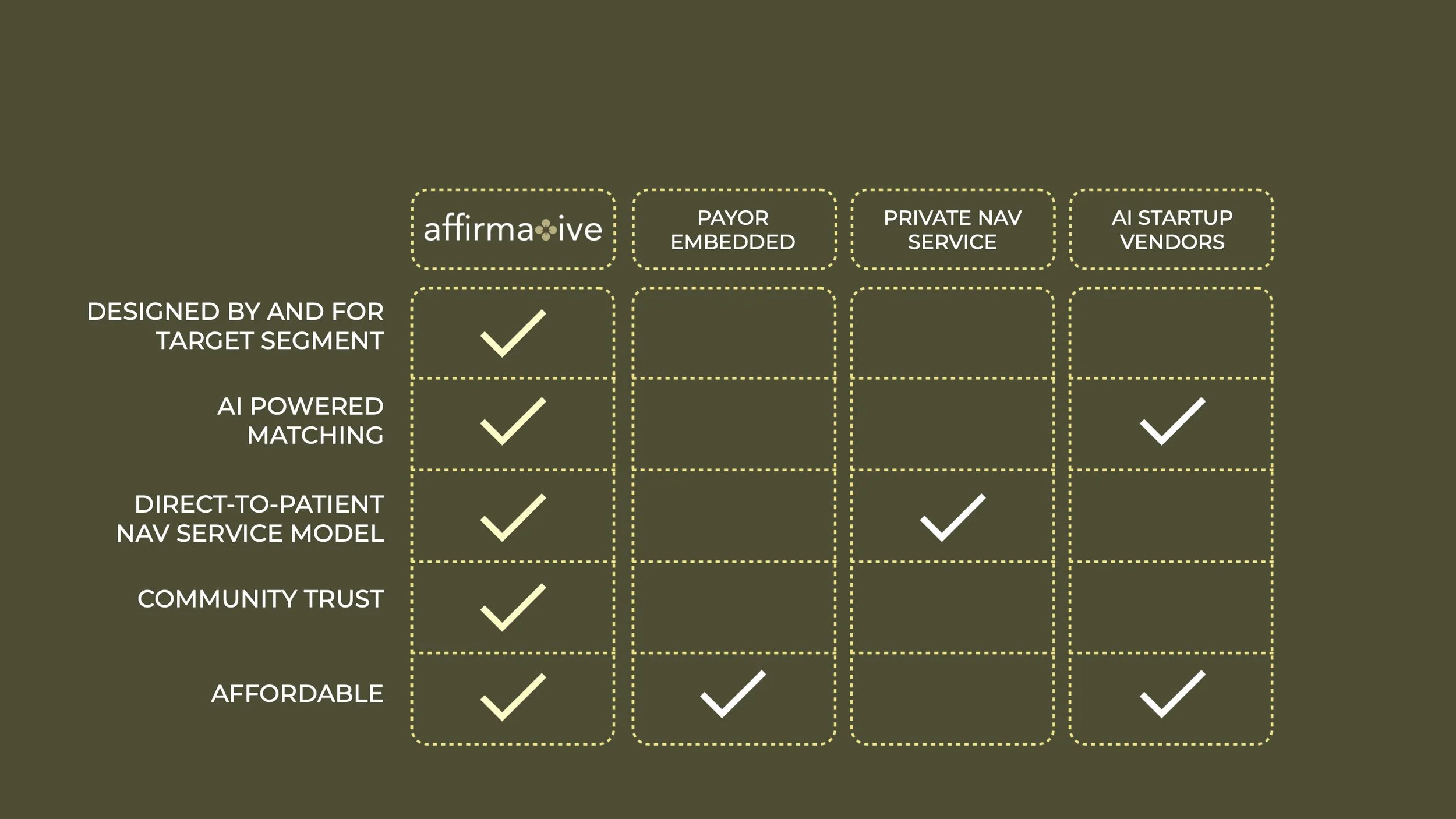
Research about competitors that will help you make design decisions and learn from them.
Speak each other's language. Translate technical terms into simpler concepts to improve team communication.
Consider implementation while designing. Discuss with the product manager to align with business goals and stay on track.